リモートワークという言葉をよく聞きますが、IT業界の市場が伸びているなかでエンジニアが不足しているそうです。
経済産業省が出しているデータによると、2030年には約45万人ものIT人材が不足すると予想されているとのことで、つまりは需要はあるのに供給が追いついていないということですね。
そんなニーズから、ITエンジニアへの転職やオンラインスクールに興味のある方も多いと思います。
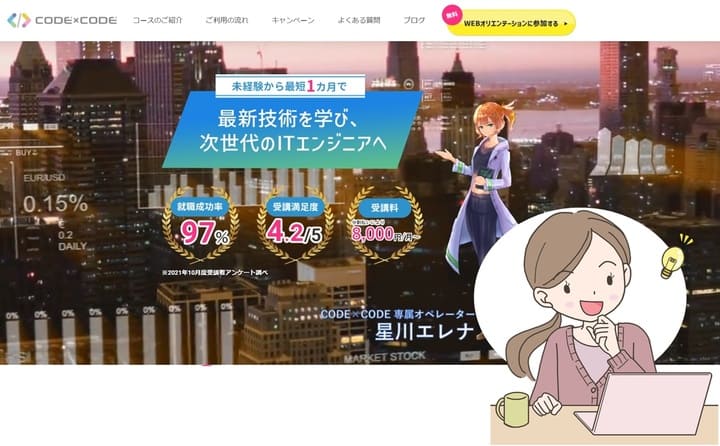
以前から興味があったオンラインのプログラミングスクール、「CODE × CODE」のWEBオリエンテーションとプログラミング体験を受けてみたので、レビューしてみたいと思います。
CODE×CODEのWEBオリエンテーション受講をした体験記

CODE × CODEは、オンライン完結のプログラミングスクールです。
運営されているのは株式会社NSPで、
- システムソリューションサービス
- オフィスインフラサービス
- ホームページ制作サービス
- 人材育成サービス
と多方面の情報サービスを運営しています。
CODExCODEもそのサービスのひとつで、学習用の教材等はすべてWebで準備されていますから、パソコンさえあれば場所を問わずにどこからでも受講することができます。
WEBオリエンテーションでのプログラミング体験に必要なもの

WEBオリエンテーションは、zoomを使って講師の先生と話しながら進めていくことになります。
事前に用意しておく必要があるのは、以下のようなものになります。
- PC
- スタンドマイク又はヘッドセット(マイクがあって、zoomで使用可能なもの)
- Webカメラ
- スマホ

イメージ的にはこんな感じになります。デスクトップPCだったり、内蔵カメラがない場合だとWebカメラが必要ですね。
CODExCODE プログラミング体験の流れ

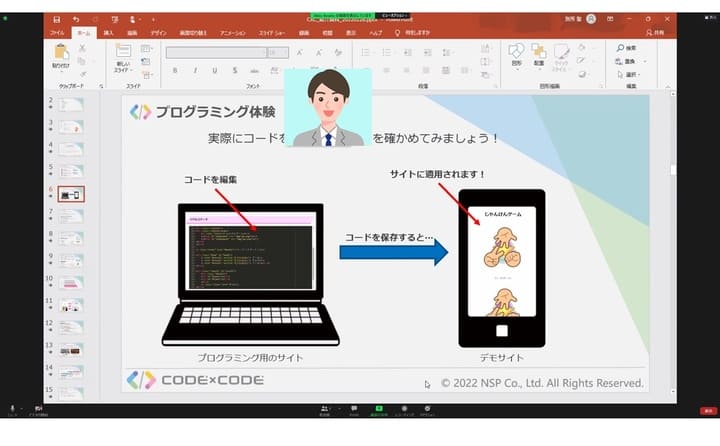
zoomで画面を共有して学習をすすめていくことになります。
PCの画面で「じゃんけんをする」プログラムのコードを開いたエディタを使い、スマホには「じゃんけんをする」プログラムを表示した状態からスタートです。
スマホに表示された「じゃんけんをする」プログラムが、内容を編集することで どういう風に変化していくのかを学習します。
- 講師の先生の説明を聞く
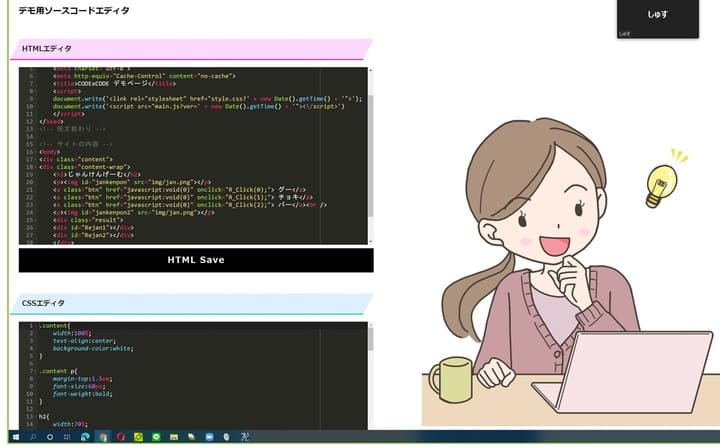
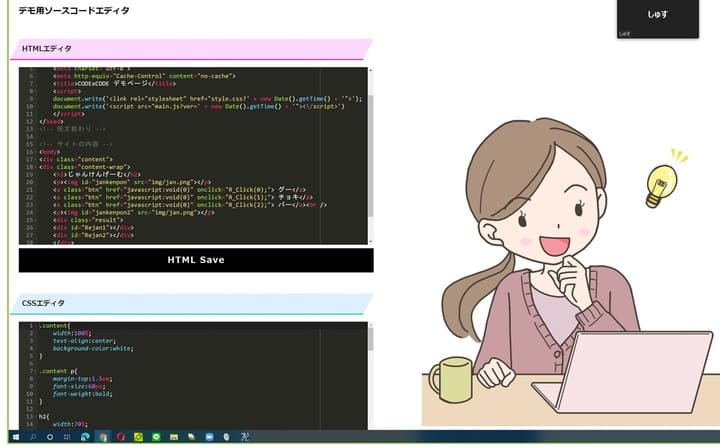
- 実際にHTML、CSS、JavaScriptの3つのエディタでプログラムコードを編集する
- エディタで編集した内容を保存
- スマホを再読み込みして、変わった内容を確認する
という流れです。

プログラムはスワイプすれば更新されました。
CODE × CODEのプログラミング体験を受けた感想


私の場合はWordPressのコードを編集したことがあったので、HTMLやCSSは少し編集した経験があります。
そのため先生の説明もわりとすんなり理解できたのですが、こういった経験のまったく無い初心者の方でもわかりやすいと感じました。
編集した結果、どこがどう変わったのかをすぐに確認できるので理解しやすいです。
エディタには行番号があるのでどこを編集するのかはすぐにわかりますし、画面を共有しているのでわからないところがあれば、すぐに先生からどこを修正したらいいのか説明を受けられます。
ドットインストールやProgateなどで独学で勉強するとわからないがあったら、そこを調べる必要があるので、そこで手が止まってしまいます。
途中で中断がなんども発生するので、どうしても つまづきやすいです。
zoomを利用することでわからないところをどんどん質問できるのは、効率よく学習できると感じました。
興味があったらWebオリエンテーションを体験してみるのが早いかも


以上がWEBオリエンテーションとプログラミング体験を受講した感想になるのですが、少しでも興味がある方は無料で受講できる「Webオリエンテーション」に参加するといいと思います。
悩んだり調べたりするより、実際に体験して いろいろ聞いてしまうのが早いと感じました。
Webオリエンテーションでは、学習についての疑問点や就職についてなどをなんでも気軽に相談できます。
疑問点や悩んでいることがあったら、「Webオリエンテーション」でじっさいに質問して、体験してみて、それからCODE×CODEを受講するかを判断するのがいいかなと思います。



オンラインですから場所を選びませんし、PCの画面をとおしてですから質問もしやすいですね。
CODE X CODE のメリット


CODE×CODEは、他のオンラインスクールに比べて受講料が安いというのもメリットです。
特に今はキャンペーンを行っていますし、学生さんだと学割がきくとのことですから、オンラインスクールを選ぶ時に気になりやすい受講料が抑えられるのはメリットが大きいですね。(2022年2月28日現在)
それに22時まで受講ができるそうですから、昼間は働きながらスキルアップやエンジニア転職を考えているという人でも受講しやすいと思います。

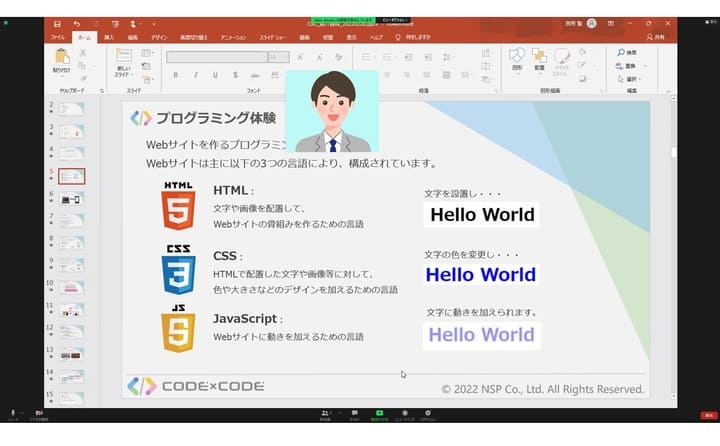
HTML、CSS、JavaScriptがそれぞれどんな役割をしているのかということから、それぞれを編集することでどんな変化が起きるのかを、実際にコードをいじりながら学習できます。
WEBオリエンテーションのあとに行いますので、30分なんてあっという間に過ぎてしまいますね。